Als Folgethema zum RDLC für NAV Entwickler #1 – Allgemeine Informationen & das Dataset möchte ich nun auf die Grundlagen des Layouts eingehen. Dabei werden wir die Grundlagen von RDL-Berichten erörtern, welche Programme wir nutzen können und wie wir den Kopf unseres Beleges erstellen können.
Zu aller erst sollten wir uns damit beschäftigen, welche Programme wir für die einzelnen Dynamics NAV Versionen benötigen. Dabei gibt es in der Regel zwei Möglichkeiten:
- Report Builder
- Visual Studio
Für eine gute Übersicht und Installationsanleitungen kann man den folgenden Beitrag im MSDynamics.de lesen: Link (Ein Dank an Natalie für die gute Zusammenstellung).
Dazu ergänzend kann man für Dynamics NAV 2016 folgendes sagen: Auch dort funktioniert Visual Studio 2013 Community Edition, Visual Studio 2013 Professional oder der integrierte Report Builder. Ab Dynamics NAV 2016 CU1 (cumulative update 1) wird auch Visual Studio 2015 unterstützt.
Vergleicht man den Report Builder und Visual Studio, dann sollten folgende Fakten berücksichtigt werden:
- Der Report Builder ist gegenüber Visual Studio stark eingeschränkt. Die wichtigsten Defizite sind meiner Meinung nach:
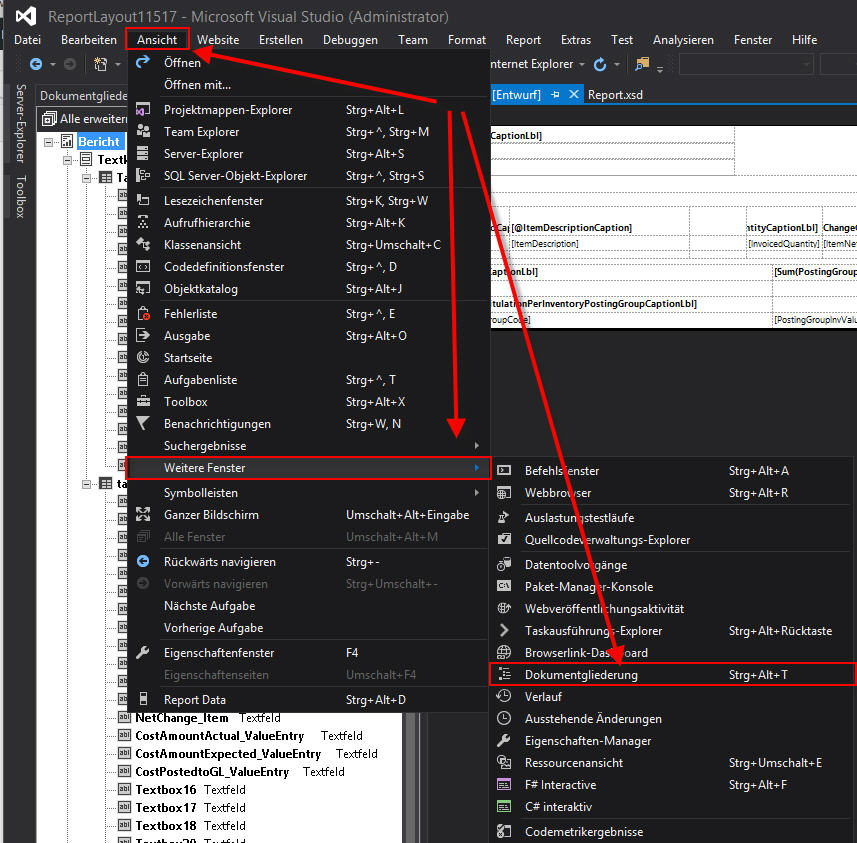
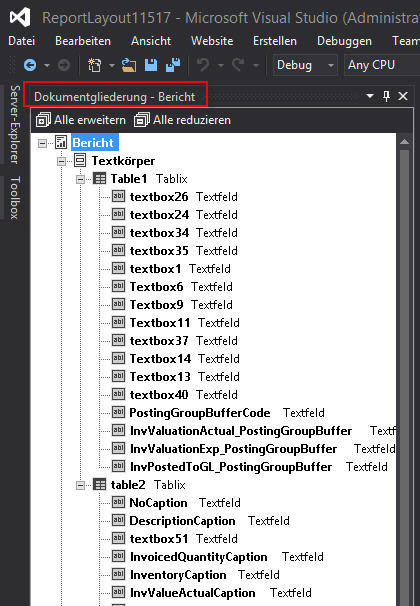
- Der Report Builder besitzt keine Dokumentgliederung. Dadurch ist es schier unmöglich in verschachtelten Berichten die Übersicht zu behalten. Sie zeigt an, wie die einzelnen Elemente verknüpft sind. Das ist wichtig, da es so etwas wie „Sections“ nicht mehr gibt. Es gibt aber vergleichbare Elemente, wie Gruppen und Rechtecke bei denen wie die Sichtbarkeit steuern können. In diesem Fall benötigen wir eine exakte Übersicht, welches Element zu welchem übergeordneten Element gehört.


- Der Report Builder besitzt keine Dokumentgliederung. Dadurch ist es schier unmöglich in verschachtelten Berichten die Übersicht zu behalten. Sie zeigt an, wie die einzelnen Elemente verknüpft sind. Das ist wichtig, da es so etwas wie „Sections“ nicht mehr gibt. Es gibt aber vergleichbare Elemente, wie Gruppen und Rechtecke bei denen wie die Sichtbarkeit steuern können. In diesem Fall benötigen wir eine exakte Übersicht, welches Element zu welchem übergeordneten Element gehört.
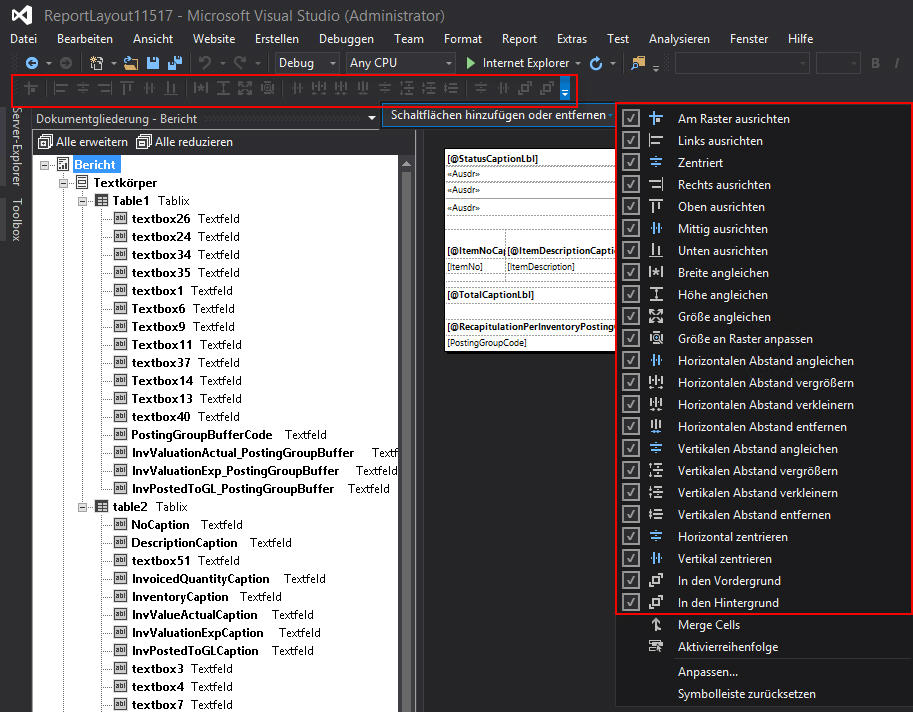
- Der Report Builder besitzt keine vernünftigen Möglichkeiten um die Ausrichtung der Elemente zuzuordnen:

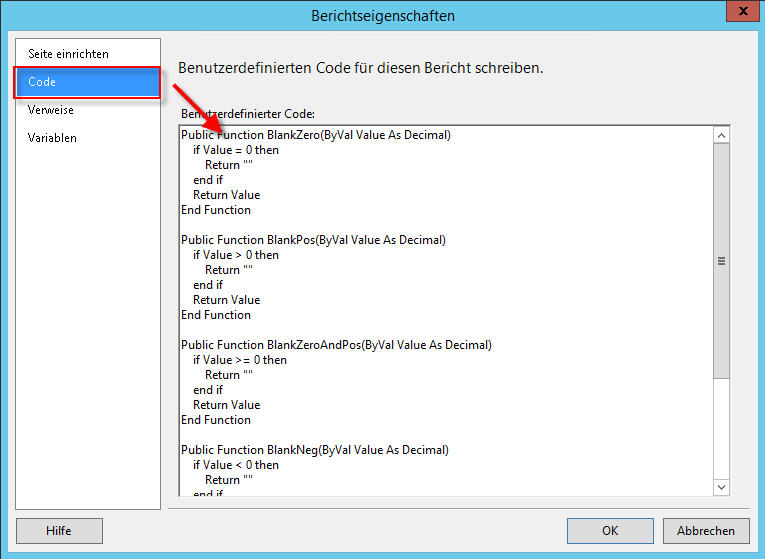
- Der Report Builder besitzt keine Möglichkeit auf den benutzerdefinierten Code des Berichts zuzugreifen:


Es gibt noch mehr Restriktionen, allerdings sind diese drei Restriktionen für mich die Wesentlichsten. Meiner Erfahrung nach eignet sich der Report Builder ausschließlich für Formatierungen oder kleinen Änderungen am Layout. Der Aufbau eines komplexen RDL-Berichtes sollte nicht mit dem Report Builder durchgeführt werden. Die Erstellung einer kleinen Auswertung ist aber dennoch mit dem Report Builder möglich!
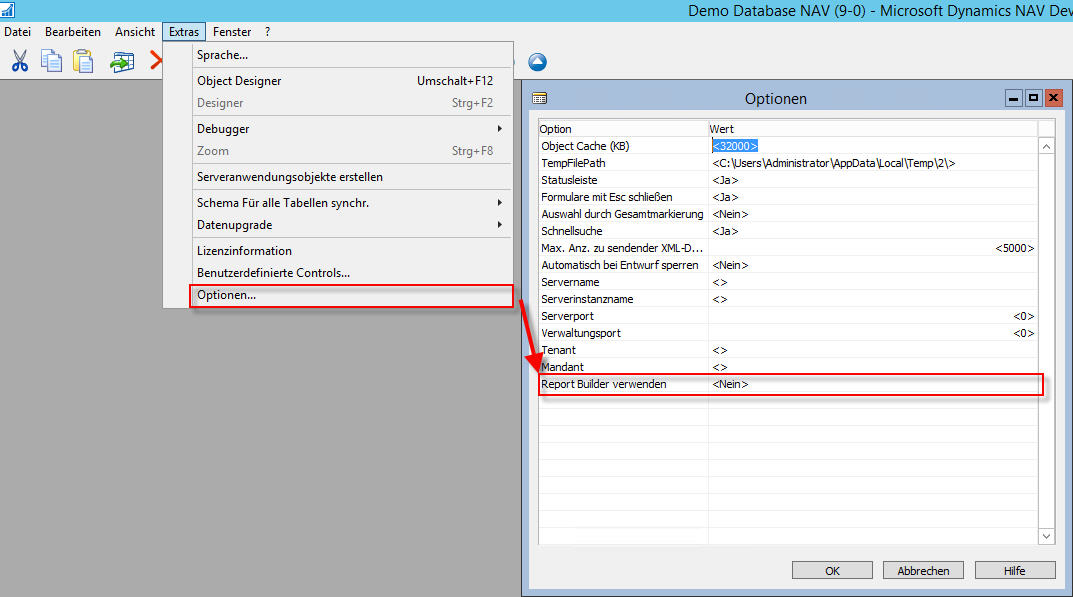
Ob sich Visual Studio oder der Report Builder startet, können wir direkt in den Optionen des Dynamics NAV Entwicklungsclient festlegen. Je nach dem, wie wir die Option festlegen steuert NAV, welches Programm beim Aufruf des Layouts geöffnet wird.
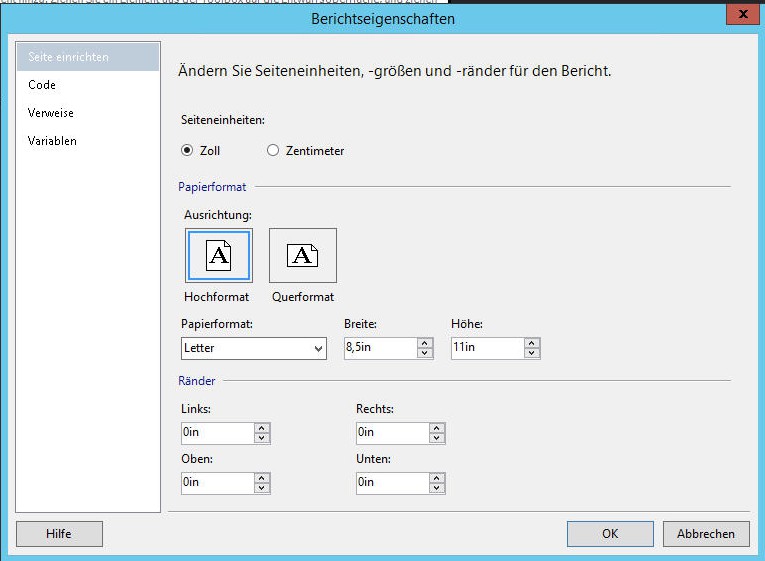
Wir setzen uns heute mit Visual Studio 2015 auseinander und wie wir das Layout unserer Debitorenstatistik erstellen können. Nach dem wir das Layout geöffnet haben, sollten wir zu aller erst die Berichtseigenschaften öffnen:
Wie wir sehen, sind die Standardeigenschaften „Seiteneinheiten“ auf „Zoll“ und Papierformat auf „Letter“ eingestellt. Des Weiteren sind in einem neuen Bericht keine Ränder voreingestellt. Es gibt zwar auch die Möglichkeit, eine Vorlage zu laden, wenn ein neuer Bericht erstellt wird, aber darauf gehen wir heute nicht ein. Ich kann nur dazu raten, dass die Einheit auf jeden Fall auf Zentimeter umgestellt wird. Wir können uns alle daran erinnern, dass in Classic Berichten, die Eigenschaften der Größe oder Positionierung einer Textbox in Millimeter angegeben wurden. Würde man nun die Einheit nicht ändern, dann werden alle eingefügten Elemente mit Zoll-Eigenschaften eingefügt. Ändert man die Seiteneinheit, dann werden neu eingefügte Elemente mit Zentimeter eingefügt und es ist wesentlich leichter diese entsprechend eines alten Classic-Berichtes zu übernehmen oder zu vergleichen. Ebenfalls ist die Höhe einer Textbox im Classic Client 423 mm. Im RDL kann ich dann also die Höhe von 4,23 cm hinterlegen. Es ist also sehr hilfreich, wenn diese Eigenschaft von Anfang an geändert wird. Sind bereits Elemente im Bericht enthalten und man ändert die Einstellung, dann gilt diese Änderung nur für neue Elemente.
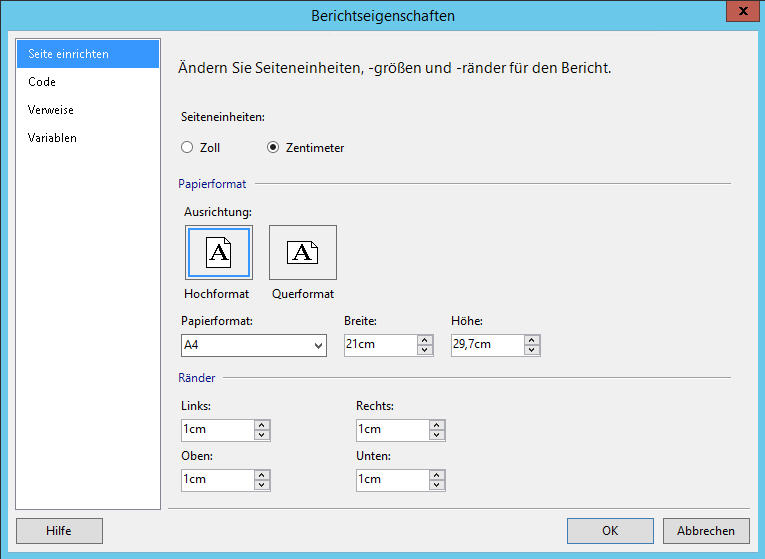
Des Weiteren können wir hier die Ausrichtung „Hochformat“ / „Querformat“ angeben! Zusätzlich kann man auch das Papierformat angeben. Hierbei ist folgendes zu berücksichtigen. Im Gegensatz zum Classic Client kann ich hier jede Einstellung vornehmen, die ich benötige. Auch Einstellungen eines Nadeldruckers, trage ich her bei Breite und Höhe manuell ein! Bei der Übertragung des Berichts an den Drucker wird das bestmögliche Seitenlayout gefunden und verwendet. Wichtig ist dabei aber auch, dass die Druckerauswahl bei nicht standardisierten Papierformaten korrekt gepflegt ist. Zu guter letzt können wir unsere Seitenränder einstellen. Im Falle meiner Debitorenstatistik sehen die Eigenschaften dann so aus:
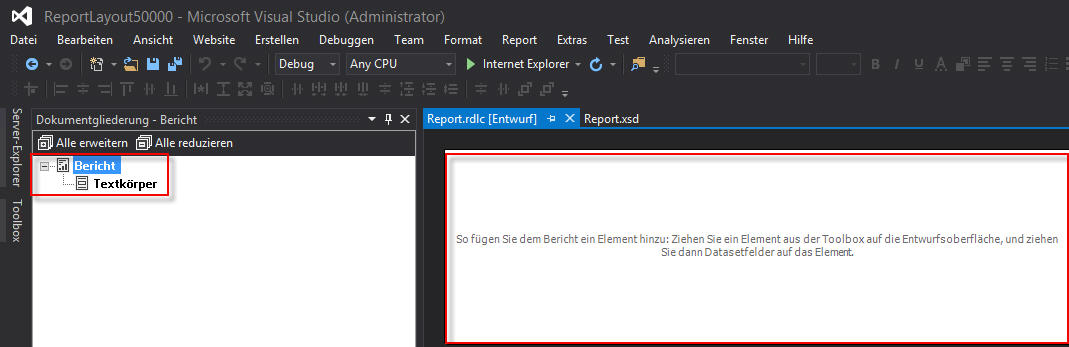
Erst jetzt beginne ich mit dem Hinzufügen von Elementen in meinen Bericht. Standardmäßig starten wir mit einem leeren Textkörper.
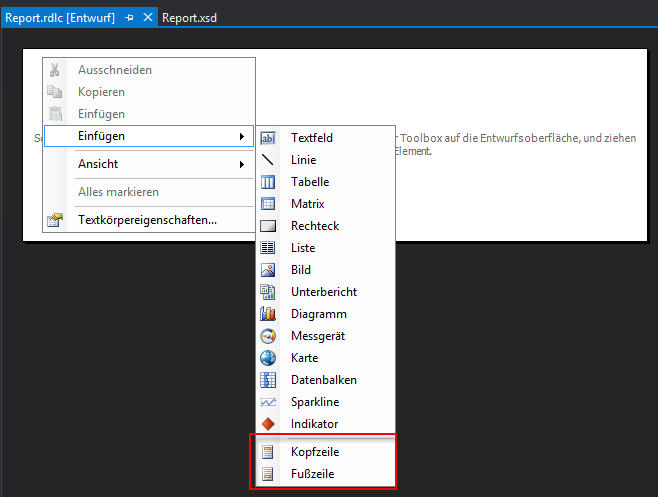
Mit einem simplen Rechtsklick in den Textkörper kann ich dann eine Kopf- oder Fußzeile hinzufügen:
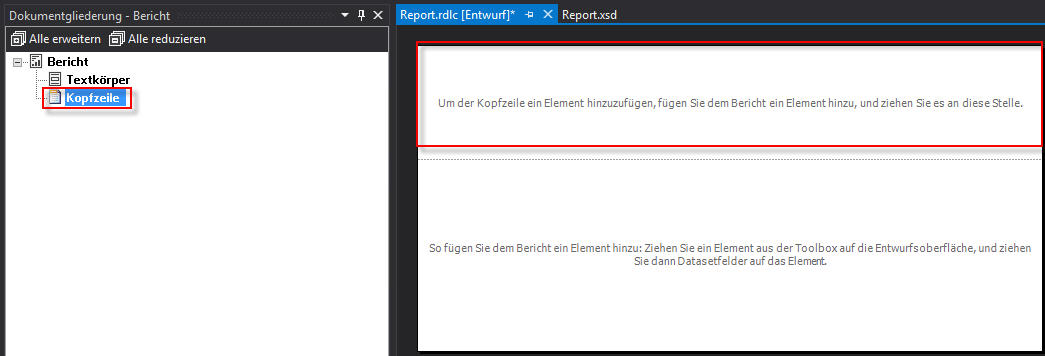
In unserem Fall erstelle ich nun eine Kopfzeile. Man beachte dabei, dass der Platz, den die Kopfzeile verbraucht auf jeder Seite reserviert wird, egal welche Sichtbarkeiten ich nachher im Layout hinterlege. Das Gleiche gilt ebenfalls für die Fußzeile. Das ist eine der primären Restriktionen von RDL Berichten. Wie man das zum Teil austricksen kann, darauf werde ich zu einem späteren Zeitpunkt eingehen!
Um nun eine Debitorenstatistik zu erstellen, benötigen wir zwei Elemente:
- Kopfzeile mit entsprechenden Informationen
- Tabelle mit Debitoreninformationen (im folgenden Beitrag)
Kopfzeile:
Hier führe ich folgende Schritte durch:
- Einfügen eines Rechtecks im Kopf, Umbenennung des Rechtecks zu „Header“ und Veränderung der Breite zu 19 cm (21 cm – 1 cm linker Rand – 1 cm rechter Rand).
- Einfügen einer Textbox in das Rechteck „Header“ (Rechtsklick in das Rechteck) und die Veränderung der Einstellungen der Textbox:
- Size – Heigth: 0,6 cm zu 0,423 cm
- Padding: von 2pt;2pt;2pt;2pt zu 2pt;2pt;0pt;0pt
- Font: von Arial zu Segoe UI
- Fontsize: von 1opt zu 9pt
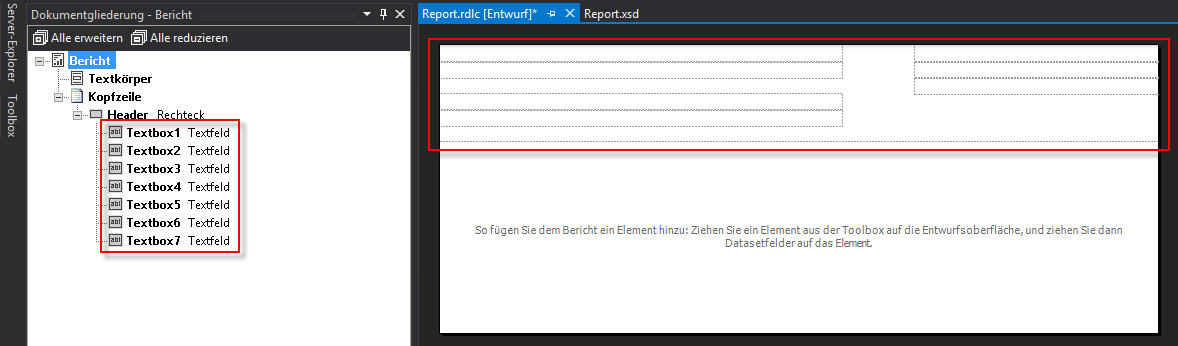
- Kopieren der Textbox im Kopf sieben mal
Mit diesen Schritten habe ich 7 Textboxen mit einem einheitlichen Layout und kann das Design gestalten. Ich achte beim Kopieren auch darauf, dass die Elemente in der gleichen Reihenfolge angeordnet sind, in denen ich die Textboxen eingefügt habe. Danach ordne ich die fünf Textboxen an (vier linkbündig und drei Textboxen rechtsbündig). Dabei verzichte bei der Ausrichtung so weit es geht auf die Maus. Entweder richte ich Elemente mit den Pfeiltasten aus oder ich markiere zwei oder mehrere Elemente und verwende die oben gezeigten Ausrichtungsfunktionen von Visual Studio. Damit sollte man ein wenig herum spielen. Das Layout sieht jetzt so aus:
Folgende Inhalte möchte ich einfügen:
- Textbox1: ReportName
- Textbox2: Mandantename
- Textbox3: Ausführungsdatum + Zeit
- Textbox4: Seitencaption + Seitennummer + Gesamtseitenanzahl
- Textbox5: Ausführender Benutzer
- Textbox6: Eingebebener Filter auf dem DataItem Customer
- Textbox7: Eingebebener Filter auf dem DataItem „Customer Ledger Entry“
Wer aufgepasst hat, der stellt fest, dass wir den Mandantenname. sowie die Filterungen noch nicht im Dataset aufgenommen werden. Des Weiteren fehlt uns noch das Label PageNoCaption. Die restlichen Informationen haben wir im RDL zur Verfügung. Ich erweitere also das Dataset wie folgt:
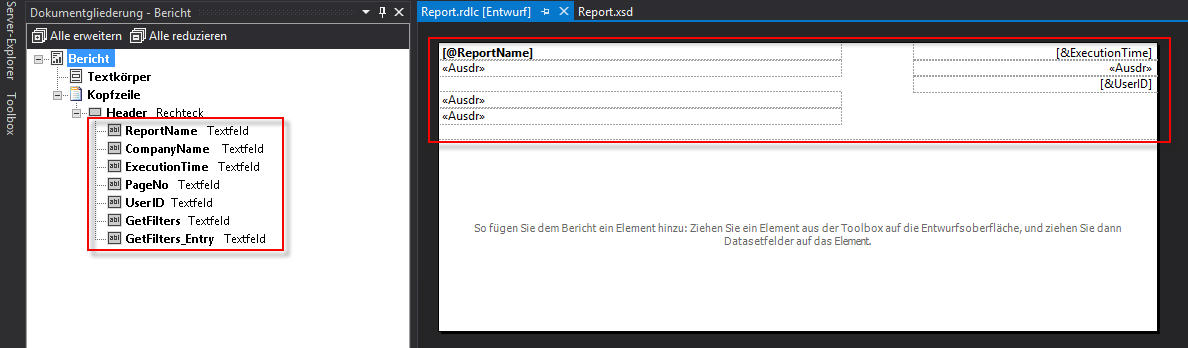
Wichtig ist dabei, dass man das Layout neu öffnen müssen, damit die Felder auch in Visual Studio zur Verfügung stehen. Nun hinterlege ich wie oben beschrieben den Ausdruck der Textboxen un benenne die Textboxen gemäß des Ausdrucks um:
- Textbox1 zu „ReportName“ – Ausdruck: =Parameters!ReportName.Value / Fontweigth: Bold
- Textbox2 zu „CompanyName“ – Ausdruck: =First(Fields!CompanyName.Value, „DataSet_Result“)
- Textbox3 zu „ExecutionTime“ – Ausdruck: =Globals!ExecutionTime / Format: dd.MM.yyyy HH:mm
- Textbox4 zu „PageNo“ – Ausdruck: =Parameters!PageNoCaption.Value & “ “ & Globals!PageNumber & “ / “ & Globals!TotalPages
- Textbox5 zu „UserID“ – Ausdruck: =User!UserID
- Textbox6 zu „GetFilters“ – Ausdruck: =First(Fields!GetFilters.Value, „DataSet_Result“)
- Textbox7 zu „GetFilters_Entry“ – Ausdruck: =First(Fields!GetFilters_Entry.Value, „DataSet_Result“)
Das Ergebnis sieht dann so aus:
Ich kann also sofort über die Dokumentgliederung das entsprechende Element auswählen und bearbeiten. Wenn wir später mit Verschachtelungen arbeiten und wir unterschiedliche Köpfe auf der ersten Seite oder der folgenden Seiten haben, dann werden wir erkennen, warum es Sinn macht, am Anfang etwas mehr Zeit in die Gestaltung unseres Berichtes zu investieren.
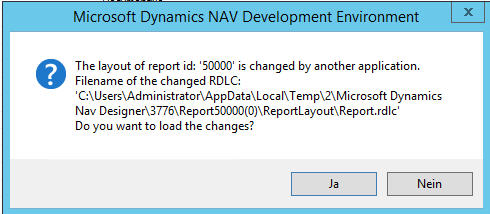
Dann speichern wir das RDL Layout und klicken in die DataItem Struktur. Dabei kommt folgende Meldung:
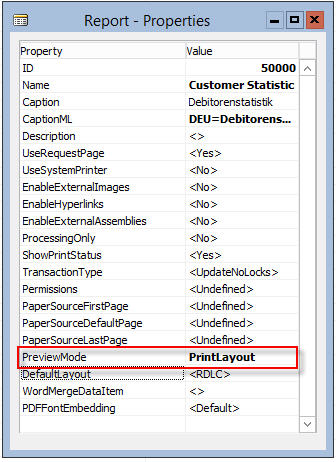
Diese bestätigen wir mit Ja! Dadurch wir das Layout im Entwicklungsclient gespeichert. Des Weiteren stelle ich in den Berichtseigenschaften des Entwicklungsclients den „PreViewMode“ auf PrintLayout um. Welche Vor- und Nachteile die beiden Einstellungen (Normal, PrintLayout) haben, werde ich später erläutern. Ich verwende hier das PrintLayout, da ich den Bericht so sehen möchte, wie er später ausgedruckt vorliegt.
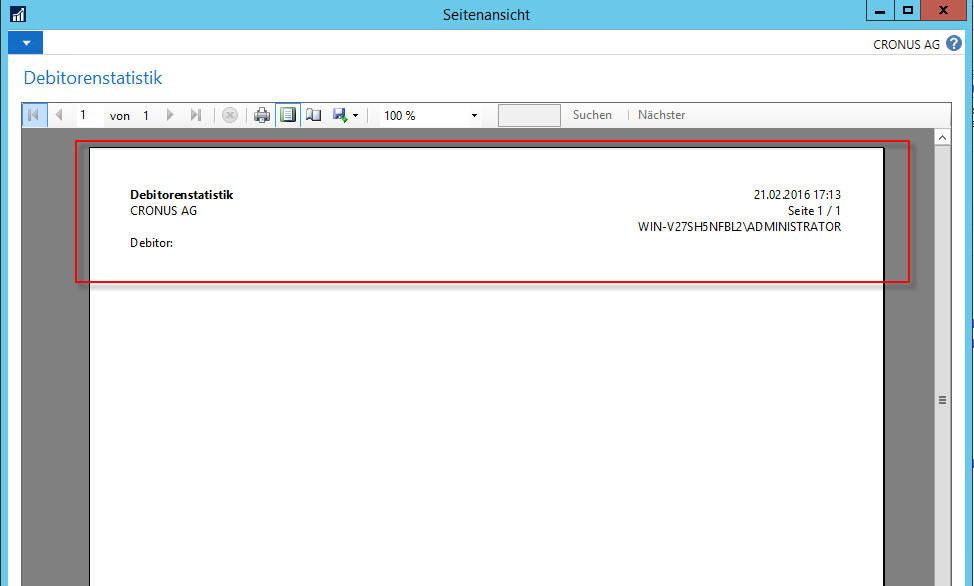
Die Vorschau sieht dann so aus:
Damit haben wir den Grundstein unseres Berichtes, den Kopf erstellt und eine Menge über die Grundlagen in Visual Studio gelernt. In folgenden Beitrag werde ich „Best Practice Methoden“ für die Datentabelle geben.
Für Fragen oder Anregungen schreibt mir einen Kommentar.












Pingback: RDLC für NAV Entwickler #3 – Grundlagen des Layouts – Teil 2 „Der Textkörper“ | Robert's Dynamics NAV Entwickler Blog
Pingback: RDLC für NAV Entwickler #4 – Kopieren von Berichten / Layouts | Robert's Dynamics NAV Entwickler Blog
Pingback: RDLC Für NAV Entwickler #5 – RDLC Belegdesign – Grundlagen & Unterschiedliche Kopfgrößen | Robert's Dynamics NAV Entwickler Blog
Pingback: Dynamics NAV Belegdesign RDLC Übertrag Funktion | Robert's Dynamics NAV Entwickler Blog